We recommend using a 3rd party donation system such as Donorbox or Anedot to handle your campaign donations. While they do take a small percentage fee, their donation UI is solid and their reporting tools make campaign funding reports easy.
Step 1: Signup for Donorbox or Anedot #
You’ll need to create an account on the platform of your choice. If using Donorbox, you’ll also need to create an account with a payment processor – either Paypal or Stripe.
Step 2: Setup your fundraising campaign #
Inside Donorbox or Anedot, you should be able to setup a campaign to begin collecting donations. Make sure you are collecting name and occupation for state fundraising reporting requirements.

Step 3: Embed the donation form on your website #
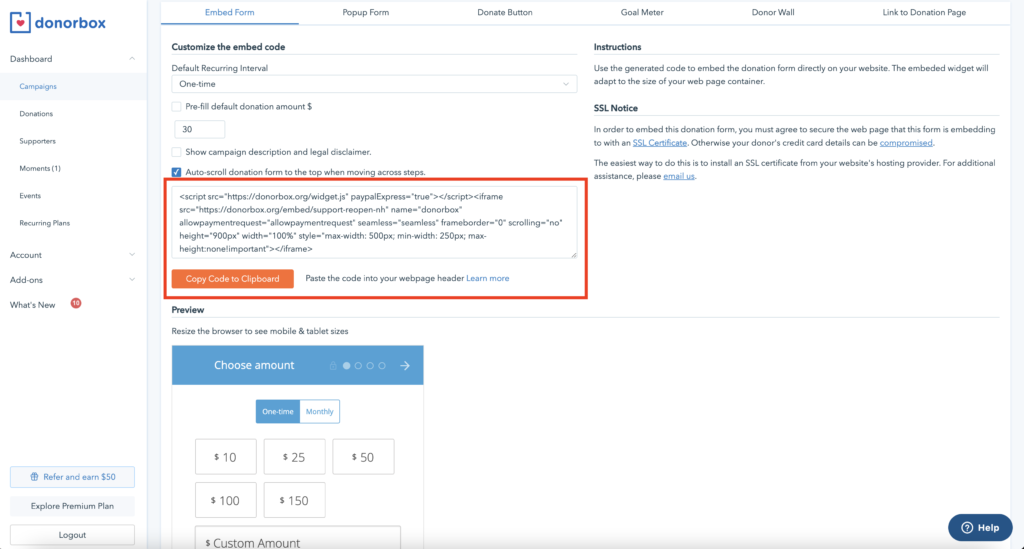
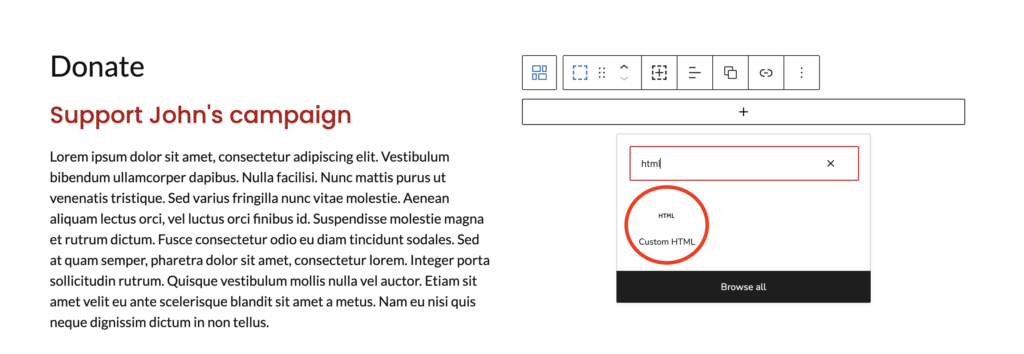
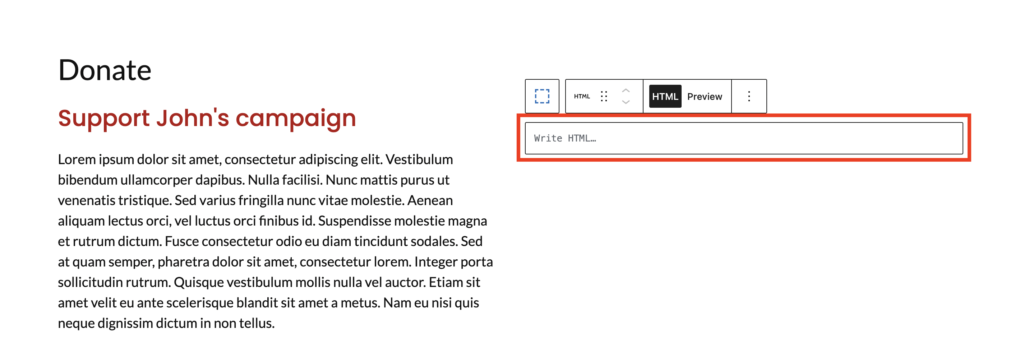
Once your fundraising campaign is setup, you should have options for embedded donation forms. Copy the code, then navigate to the page on your site where you want to embed the form. Using the block editor, add the “Custom HTML” block to your page. (On Perceptions Sites templates, the Custom HTML block is already added for you on the donation page.) Then paste your copied embed code into the block. Publish or update your page, and you’re good to go!


Note: If you don’t want to have an embedded form on your website, you may choose to add a button that links to your campaign’s webpage on Donorbox or Anedot. Or, if using Donorbox, they also have a popup form or donate button available. In both cases, those are embedded codes that you copy, and you can insert them into your website just as you would the donation form (using a Custom HTML block).



