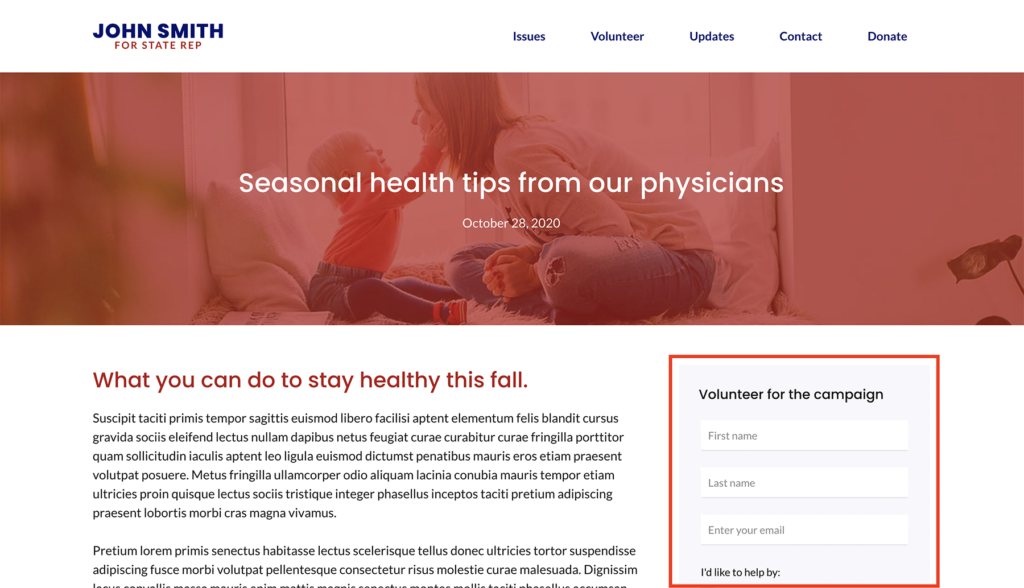
On most Perceptions Sites templates, the pre-designed pages do not use a sidebar, but the posts templates do.

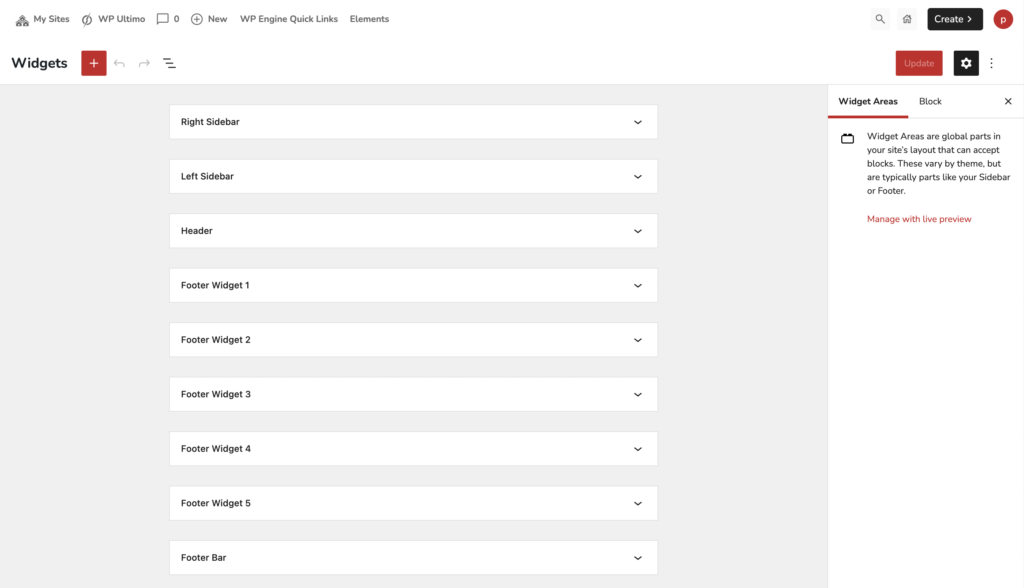
To control the content in that sidebar that appears across every single post and category archive, click on Widgets link in the Dashboard navigation. The widgets screen utilizes the same block builder options that are used in pages and posts. First, choose a sidebar to which you want to add your widget.

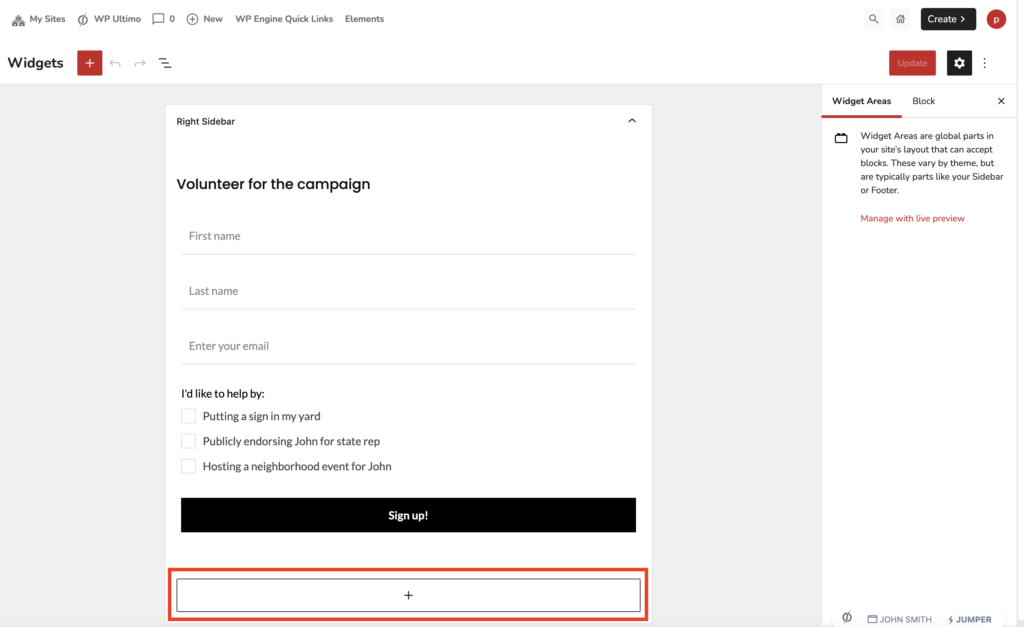
Next, use the plus sign to add blocks to the sidebar. The theme automatically adds space between each widget block, so if you would like several blocks to present as one widget, make sure to put them inside a container block.

You may also navigate the widgets and select specific elements by using clicking the “List View” icon and seeing the list of all the blocks in the widget area.



